Android extends the standard views/data model, providing a new model that is suitable for equipment activated at all times.
The structure of an Android application is defined as follows:
The file AndroidManifest.xml
This defines the components of the application and their relationships. It gives the permissions to application as to what it can do with users. It can also give permission to components of the application.
The views (Class android.view.View)
The interface of a program for Android is a tree of views.
Activity (android.app.Activity class)
This is something that the user can do, translated into program. It corresponds to a screen, but can have multiple views.
Intent (android.content.Intent class)
Describes an action which must be performed.
Service (android.app.Service )
Program that operates in background.
Content Provider (android.content.ContentProvider class)
Encapsulates data and provides them commonly to several programs.
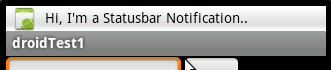
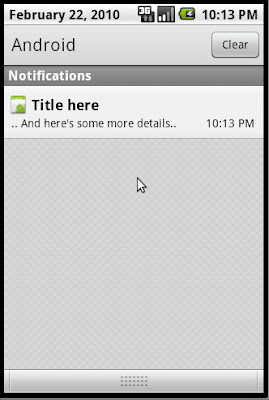
Notification (android.app.NotificationManager and android.app.Notification classes)
Class which informs the user about what is happening.
Besides components, there are also resources that can be XML files, image files as jpeg, etc. These use the android.content.Resources interface and are stored in the res directory.
 Components of an Android application
Components of an Android application
Each component is included in a list stored in the manifest file AndroidManifest.xml of each application.
Activity
An activity corresponds to a screen. If an application is composed of several screens, it has an activity for each screen. Each activity is a class that extends the base class Activity. It has a graphical user interface made of views, and it responds to events. When you change screen, a new activity is launched.
It can return a value. For example, if an activity can choose something, text, image, it returns what is chosen.
The graphical interface of an activity is described by a Layout:
- Full screen.
- Float: dialogue or alert.
- None. In this case it works in background and is invisible. It is maked visible by giving it a layout.
Note that the graphical user interface is described in XML as XUL and XAML.
IntentThe intents are the goals of applications and are made effective by a new screen. An intent is made up of an action and data that are
URI.
Examples of actions: MAIN, VIEW, EDIT, PICK.
If one wants to see a card about a person, an intent is defined. The action is VIEW and the data is the URI which enables access to this card.
IntentFilters describes how the action should apply.
IntentReceiver is an object that responds to external events. It can operate in the application or it can start an application.
Example of intent, view a webpage: VIEW for action and for data http://www.linkToStuff.org.
Service
A service is designed to operate independently of the screen, thus of activities. The best example is the music player that can works while moving from one screen to another.
Content Provider
Data stored by a computer program, in the form of files or SQLite databases are private and may not be used by other applications.
But Content Provider may be used to share data among several applications. The interface ContentResolver is the interface that provides data to other objects.
Notification
The class android.app.Notification defines how an event must be notified to user: displaying an icon, changing state of a led, vibration, or others. While the class android.app.NotificationManager sends the message in the form so defined.